Utilities
Background Position
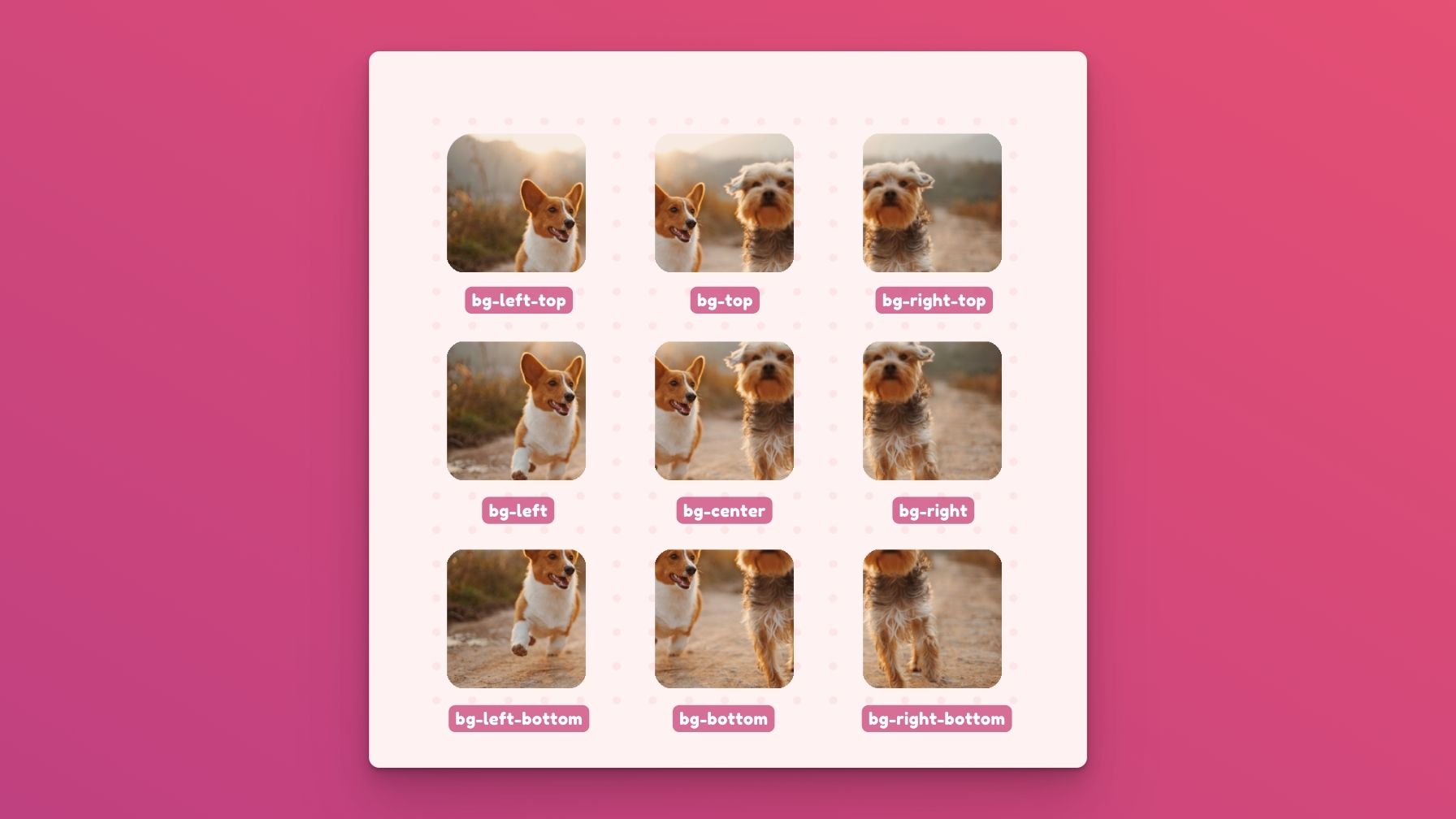
The Background Position utility allows for precise control of the background image position within an element's box.
Utility Class | USS Properties |
|---|---|
| bg-bottom | background-position: bottom; |
| bg-center | background-position: center; |
| bg-left | background-position: left; |
| bg-left-bottom | background-position: left bottom; |
| bg-left-top | background-position: left top; |
| bg-right | background-position: right; |
| bg-right-bottom | background-position: right bottom; |
| bg-right-top | background-position: right top; |
| bg-top | background-position: top; |
Default Classes and Their Effects
ZoboUI provides several classes for background positioning:
bg-bottom: Places the background image at the bottom of the element.bg-center: Centers the background image in the element.bg-left: Aligns the background image to the left side of the element.bg-left-bottom: Positions the background image at the bottom-left corner.bg-left-top: Positions the background image at the top-left corner.bg-right: Aligns the background image to the right side of the element.bg-right-bottom: Positions the background image at the bottom-right corner.bg-right-top: Positions the background image at the top-right corner.bg-top: Places the background image at the top of the element.
Example Usage in UXML

<ui:VisualElement class="bg-left-top bg-dog-photo">
<!-- Element with a background image aligned to the top-left -->
</ui:VisualElement>
<ui:VisualElement class="bg-top bg-dog-photo">
<!-- Element with a background image aligned to the top -->
</ui:VisualElement>
<ui:VisualElement class="bg-top-right bg-dog-photo">
<!-- Element with a background image aligned to the top-right -->
</ui:VisualElement>
<ui:VisualElement class="bg-left bg-dog-photo">
<!-- Element with a background image aligned to the left -->
</ui:VisualElement>
<ui:VisualElement class="bg-center bg-dog-photo">
<!-- Element with a background image aligned to the center -->
</ui:VisualElement>
<ui:VisualElement class="bg-right bg-dog-photo">
<!-- Element with a background image aligned to the right -->
</ui:VisualElement>
<ui:VisualElement class="bg-left-bottom bg-dog-photo">
<!-- Element with a background image aligned to the bottom-left -->
</ui:VisualElement>
<ui:VisualElement class="bg-bottom bg-dog-photo">
<!-- Element with a background image aligned to the bottom -->
</ui:VisualElement>
<ui:VisualElement class="bg-right-bottom bg-dog-photo">
<!-- Element with a background image aligned to the bottom-right -->
</ui:VisualElement>
Customize
Modifier Variations

You can customize which modifier variations of the Background Position utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Background Position utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Background Positionutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Background Position utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Background Position utility:
- bg : background-position
To customize these tags and properties, you can edit the Tag Property Map field for the Background Position utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Background Position utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Background Positionutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Background Position utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.