Utilities
Background Scale Mode
The Background Scale Mode utility is designed to adjust how background images scale within UI elements. This utility is essential for ensuring background images fit correctly and maintain their intended appearance within different UI layouts.
Utility Class | USS Properties |
|---|---|
| bg-scale-stretch | -unity-background-scale-mode: stretch-to-fill; |
| bg-scale-crop | -unity-background-scale-mode: scale-and-crop; |
| bg-scale-fit | -unity-background-scale-mode: scale-to-fit; |
Basic UXML Usage
Here are examples of how to apply these classes in UXML:
Stretch to Fill
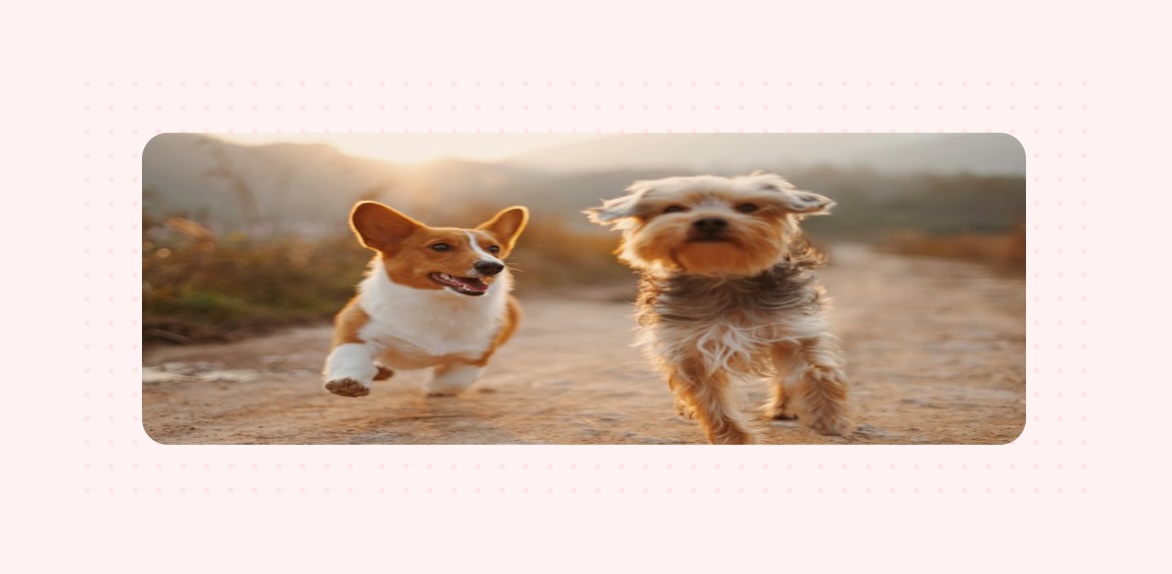
This mode stretches the image to completely fill the element's area, which can cause distortion if the image's aspect ratio doesn't match the element's.

<ui:VisualElement class="bg-scale-stretch"></ui:VisualElement>
Scale and Crop
This mode scales the image to cover the entire element while maintaining its aspect ratio, potentially cropping parts of the image.

<ui:VisualElement class="bg-scale-crop"></ui:VisualElement>
Scale to Fit
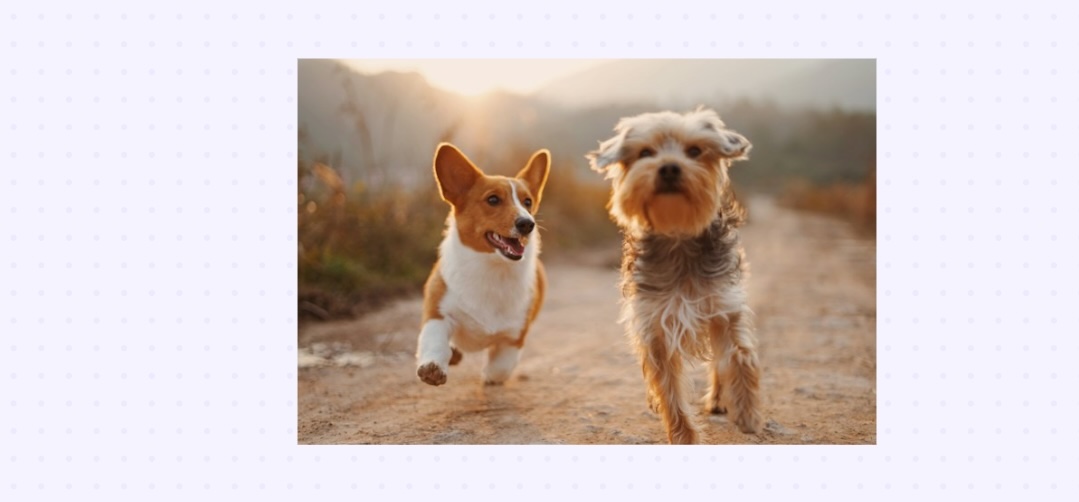
This mode scales the image to fit within the element's area without cropping, maintaining its aspect ratio.

<ui:VisualElement class="bg-scale-fit"></ui:VisualElement>
Customize
Modifier Variations

You can customize which modifier variations of the Background Scale Mode utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Background Scale Mode utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Background Scale Modeutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Background Scale Mode utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Background Scale Mode utility:
- bg-scale : -unity-background-scale-mode
To customize these tags and properties, you can edit the Tag Property Map field for the Background Scale Mode utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Background Scale Mode utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Background Scale Modeutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Background Scale Mode utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.