Utilities
Cursor Image
The Cursor Image utility lets you to use custom images as cursors over UI elements.
Custom Cursor Images
You can add new images in the Cursor Image utility under the Utilities section of the Theme Config asset
We expect most people will want to use the file picker to select images. However, you can also add images by providing a custom string value. This is useful if you want to reference a variable, url, or resource in your USS. Learn more about the values Unity expects.
Preparing Images
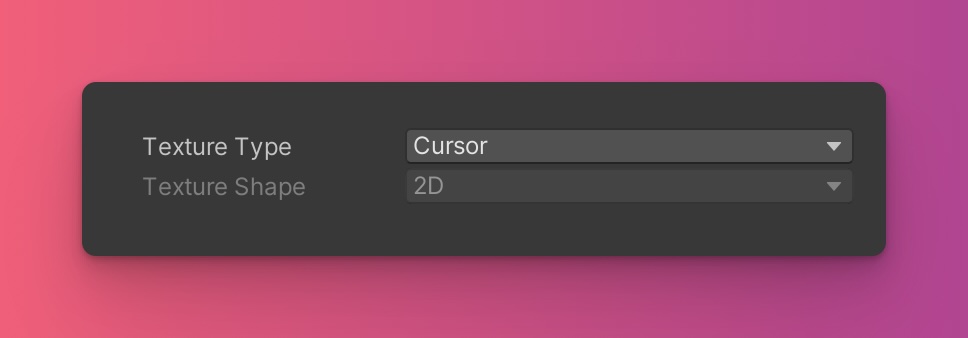
You'll want to make sure you set the imported image type to Cursor in the Texture Type dropdown on the asset. Otherwise, you'll get an error when you try to use the image as a cursor in the generated USS.

Example: Adding an Image to the Cursor Image Utility
If you want to add a custom image as a cursor, follow these steps:
- Import the image into your Unity project.
- Find your Theme Config Asset in the project and select the
Cursor Imageutility. - Click on the
+button to add a item to the list. Give the item a key, this will be used to generate the class name. The final class name will becursor-image-{key}. In this example, we will usecustom. - Select the image from your assets.
- Click the
Generatebutton. A new class will be generated namedcursor-image-custom. - Apply the generated class to the desired UI element.
If you want to apply the image to a VisualElement, you can add the cursor-image-custom class to it:
<ui:VisualElement class="cursor-image-custom" />
Now the custom image will be used as the cursor when the mouse is over the VisualElement.
Customize
Modifier Variations

You can customize which modifier variations of the Cursor Image utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Cursor Image utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Cursor Imageutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Cursor Image utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Cursor Image utility:
- cursor-image : cursor
To customize these tags and properties, you can edit the Tag Property Map field for the Cursor Image utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Cursor Image utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Cursor Imageutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Cursor Image utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.