Utilities
Image
The Image utility allows you to customize the image source in Image elements in UXML.
Adding Custom Images
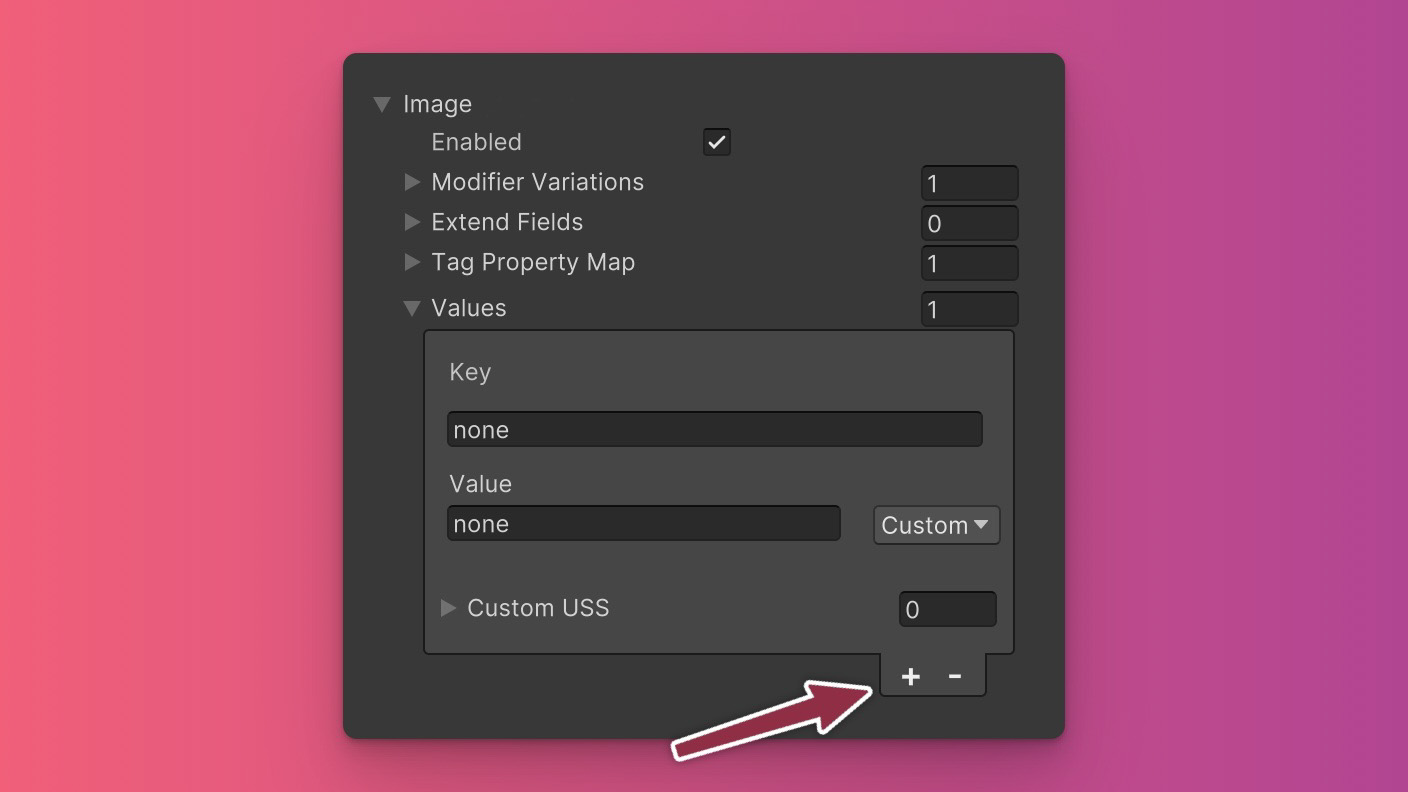
You can add new images in the Image utility under the Utilities section of the Theme Config asset
We expect most people will want to use the file picker to select images. However, you can also add images by providing a custom string value. This is useful if you want to reference a variable, url, or resource in your USS. Learn more about the values Unity expects.
Example: Adding a Texture Pattern Image
If we wanted to add the following image as the image, follow these steps:
- Import the image into your Unity project.
- Find your Theme Config Asset in the project and select the
Imageutility.
- Click on the
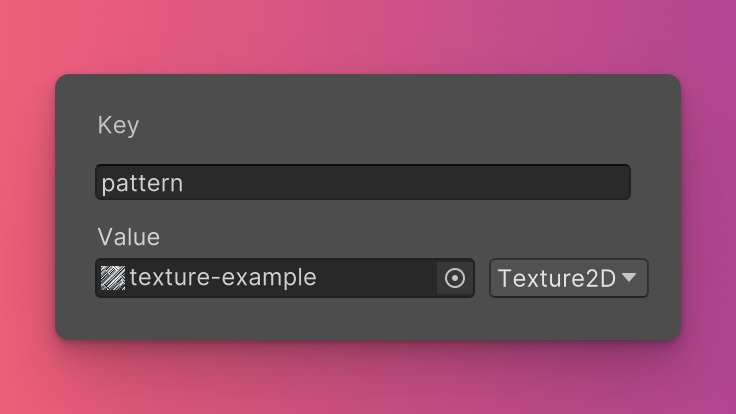
+button to add a item to the list. Give the item a key, this will be used to generate the class name. The final class name will beimage-{key}. In this example, we will usepattern. - Select the texture image from your assets.

- Click the
Generatebutton. A new class will be generated namedimage-pattern. - Apply the generated class to the desired UI element.
If you want to apply the image to an Image component, you can add the image-pattern class to it:
<ui:VisualElement class="image-pattern h-12 rounded" />

Customize
Modifier Variations

You can customize which modifier variations of the Image utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Image utility by default:- hover
By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Imageutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Image utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Image utility:
- image : --unity-image
To customize these tags and properties, you can edit the Tag Property Map field for the Image utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Image utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Imageutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Image utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.